关于长度的取值
# 关于长度的取值
[TOC]
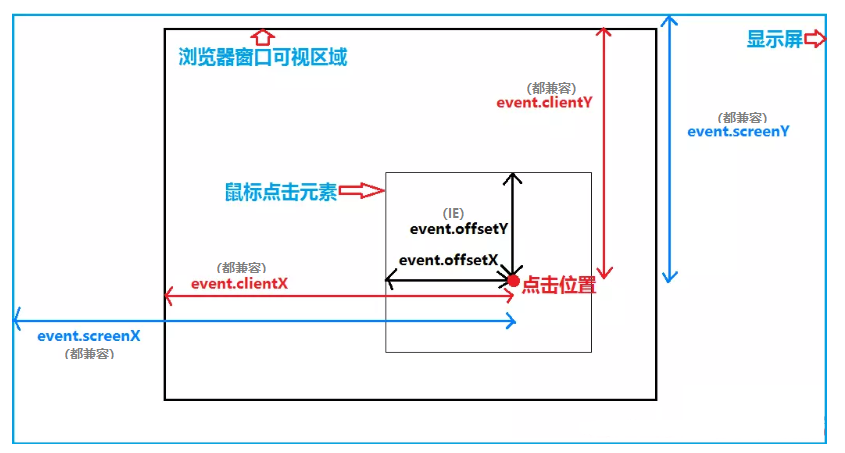
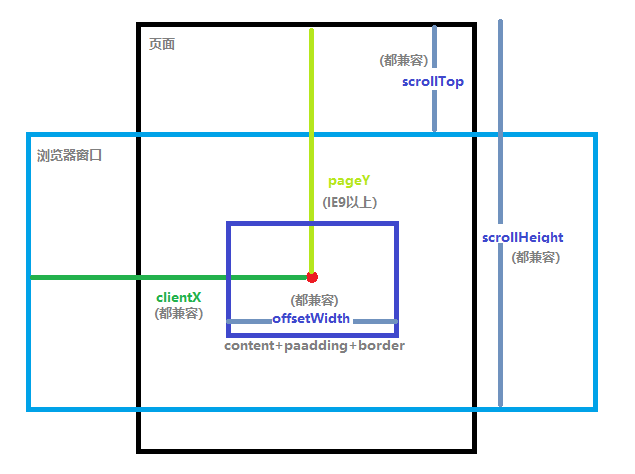
# 一、距离值


pageY = event.clientY + scrollTop
event.offsetX = event.clientX - offsetLeft (父级为body)
其他都没有兼容问题
都兼容
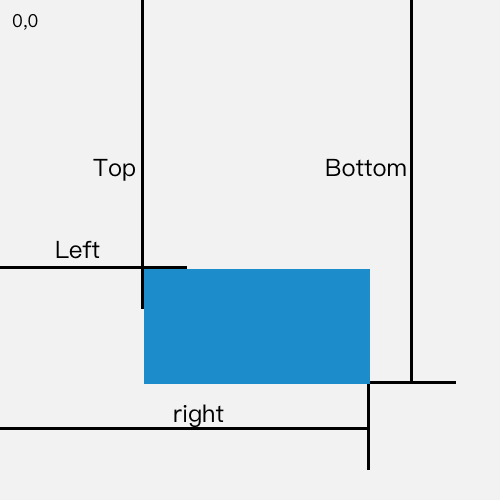
# 1.2 getBoundingClientRect()
rectObject = object.getBoundingClientRect()
// { top, right, bottom, left, x, y, width, height} (只读属性)
// 除了width和height都是相对于视图窗口的左上角计算的
1
2
3
2
3

# 二、宽高值
# 2.1 元素宽度
# 2.1.1 element.style.width
除非在 html 元素里面设置,否则 js 是无法获得 css 的样式。
<div class="test" style="width:100px"></div>
1
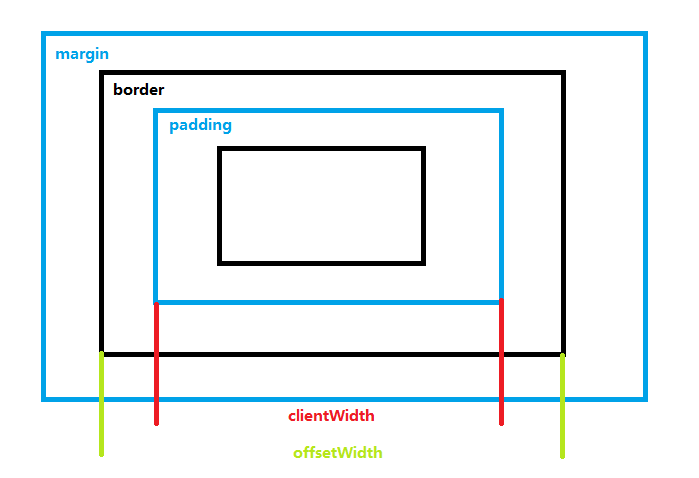
# 2.1.2 图解

# 2.2 可视区宽度
document.documentElement.clientWidth